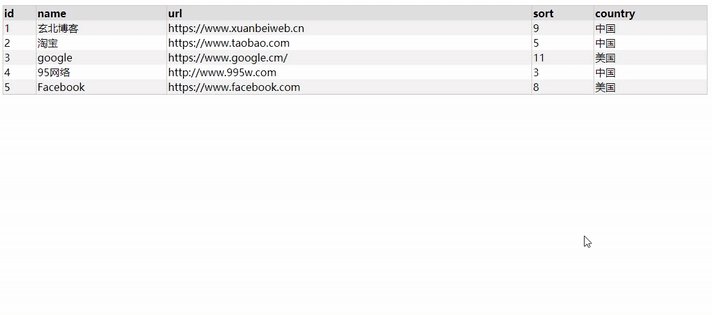
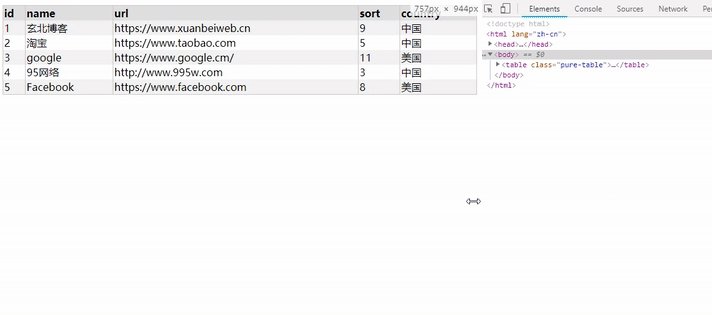
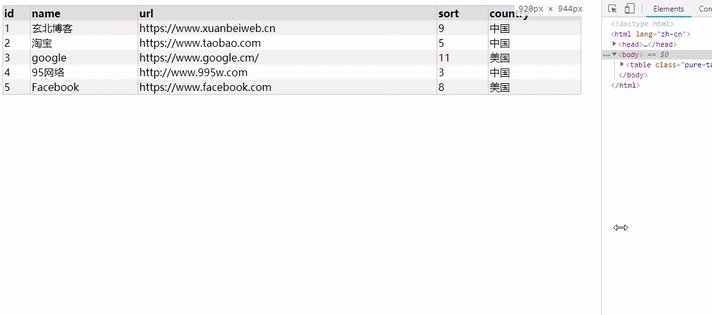
如何写一个能够实现自适应的html表格

直接上代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>Table_Simple CSS for HTML tables</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
.pure-table {
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
border: 1px solid #cbcbcb;
width: 100%;
}
.pure-table caption {
color: #000;
font: italic 85%/1 arial, sans-serif;
padding: 1em 0;
text-align: center;
}
.pure-table td,
.pure-table th {
border-left: 1px solid #cbcbcb;
border-width: 0 0 0 1px;
font-size: inherit;
margin: 0;
overflow: visible;
padding: 0.1em 0.1em;
background-color: transparent;
word-break: break-all;
}
.pure-table thead {
background-color: #e0e0e0;
color: #000;
text-align: left;
vertical-align: bottom;
}
.pure-table-odd td {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<table class="pure-table">
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>url</th>
<th>sort</th>
<th>country</th>
</tr>
</thead>
<tbody>
<tr class="pure-table-odd">
<td>1</td>
<td>玄北博客</td>
<td>https://www.xuanbeiweb.cn</td>
<td>9</td>
<td>中国</td>
</tr>
<tr>
<td>2</td>
<td>淘宝<br /> </td>
<td>https://www.taobao.com</td>
<td>5</td>
<td>中国</td>
</tr>
<tr class="pure-table-odd">
<td>3</td>
<td>google</td>
<td>https://www.google.com/</td>
<td>11</td>
<td>美国</td>
</tr>
<tr>
<td>4</td>
<td>95网络</td>
<td>http://www.995w.com</td>
<td>3</td>
<td>中国</td>
</tr>
<tr class="pure-table-odd">
<td>5</td>
<td>Facebook</td>
<td>https://www.facebook.com</td>
<td>8</td>
<td>美国</td>
</tr>
</tbody>
</table>
</body>
</html>
转载请注明——本文源自【玄北博客】www.xuanbeiweb.cn
免责声明:本站部分文章、数据、图片来自互联网,
如果侵犯了你的权益请来信告知我们删除,否则不承担相应法律责任。邮箱:xuanbei@xuanbeiweb.cn
下一篇:【前端笔记】js洋葱模型的实现