静态网站和动态网站傻傻分不清楚?
据小编所知,绝大多数网站和前端的初学者都分不明白静态网站和动态网站的区别。在很多人的理解中,静态网站就是由图片和文字组成,没有什么动态效果的网站,而动态网站说的就是有动态效果的网站。
那么问题就来了,一个扁平化设计、没有任何动态效果的商城网站,它是静态的还是动态的呢?
答案几乎是必然的,动态网站。
在区分静态网站和动态网站这一点上,比较严谨、官方的说法,是这个网站是否有和服务器做交互。
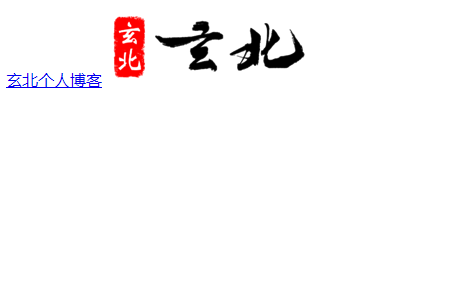
一个很简单的例子,我们写了一个页面,命名为index.html,结构简单,只有图片和文字,例如:
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href=" target="_blank">玄北个人博客</a>
<img src="https://www.xuanbeiweb.cn/static/upload/image/20210629/1624928631141007.png">
</body>
</html>
保存后我们双击这个文件可以看到他可以在浏览器中直接打开:

这个时候我们注意看一下网页的路径:
可以看到他并不是一个网址,而是本地的html文件。
这就是一个简单的静态网站,如果将代码中的路径换成电脑本地文件的路径,则不需要联网就可以正常打开。
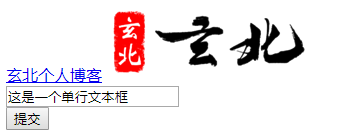
现在我们在这个基础上加一个表单和提交按钮:
<form method="post">
<input type="text" value="这是一个单行文本框"/><br/>
<input type="button" value="提交"/>
</form>
页面就变成了这样:

现在我们点击提交会发现没有作用,原因也很简单,没有设定提交的地址。
没有设定提交的地址,数据就没有地方可以去,自然点击就不会有作用了。
当我们把这个网站部署到服务器当中,对接好数据库接口,提交的数据有了保存的位置,这个表单才能正常使用
而这种与服务器做了交互的网站,虽然也只是图片和文字所组成,没有什么动态效果,它也是一个动态网站。
当然,在实际开发中,网站的复杂程度肯定远不止于此,像玄北个人博客这种网站,需要时常更新文章,且数据也需要保存到数据库,那么对于这种网站来说,对接一个内容管理系统的后台,是最适合不过的了。
而对接这种后台,就需要一定的后端技术,部署服务器环境及对接数据库接口等等,此处就不多做赘述了。
总而言之——网站是静态的还是动态的,不在于其内容是否含有视频、动态图片、动态效果,而在于其是否与服务器做交互。
免责声明:本站部分文章、数据、图片来自互联网,
如果侵犯了你的权益请来信告知我们删除,否则不承担相应法律责任。邮箱:xuanbei@xuanbeiweb.cn
上一篇:微网站建设有什么作用